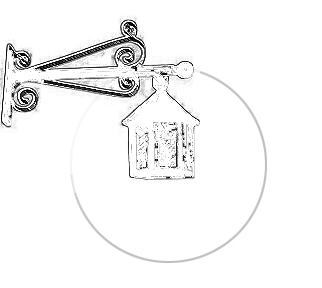
I’ve always loved fantasy maps, many of which are hand drawn or are tailored to look like it. Part of this hand drawn style are clear, but sketchy outlines around objects, and then perhaps a textured fill for shingles on a house, the foliage of a tree, or the running water in a stream. Another frequent element is soft shadows that, even if the map is represented without perspective from above, communicate the depth or height of the terrain or objects in it, and allow for the time of day to change.

(Free fantasy map example reference from Jonathan Roberts’s fantastic fantasy maps blog.)
In order to represent a game world in this style, I did a lot of research into how one might plunge animated or interactive elements into it. I couldn’t just paint the 2D map, not even in layers, because of the shadowing requirement. I got poor results representing ground using a traditional low-res 3D terrain or mesh because of awkward interpolation with which unevenly tessellated triangles and their normals self-shadow from a top-down perspective. A mesh with a high enough resolution to represent all the wrinkles and divots in the kind of terrain often portrayed in a fantasy map was impractical to render on all of my target devices. A third option was to try and generate the outline effect using a shader, but sketch-outline techniques from that were as flexible as I wanted executed in too many passes as they “peeled” the model’s edges apart by resampling the model’s silhouette at different depths in the z-buffer. Traditional edge detection or wireframe visualization techniques were a bit too heavy, couldn’t be configured to easily exclude or include specific edges, and couldn’t efficiently create that “sketch” look—just solid lines.
So…
The simplest solution was to mix and match solutions. The orthogonal perspective I wanted allows for a lot of trickery, since depth is visually meaningless in it but still relevant to rendering order. One easy way to create sketchy outlines and shapes with oriented fills was to create an easy-to-use editor extension that just generated them as meshes in the world. Warning: crude prototype examples follow!
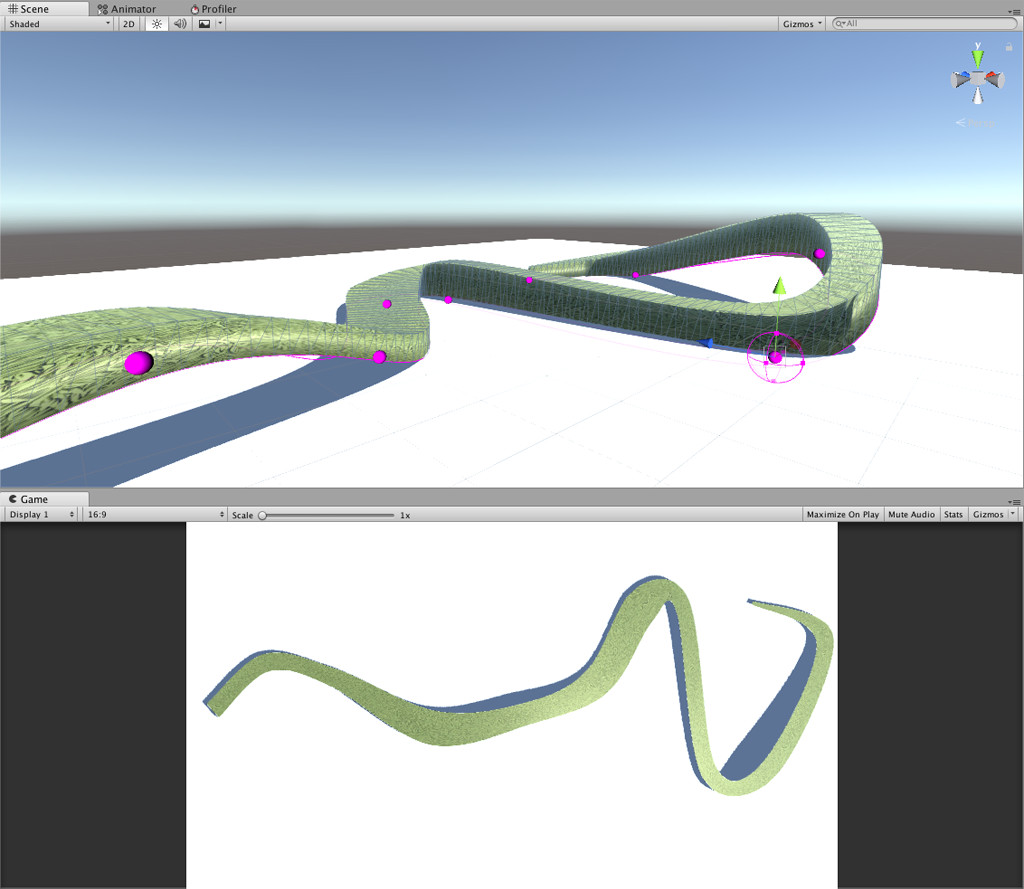
This way, I could just define a few points, summon a spline that passed through those points, generate vertices on either side, align the UVs with the shape’s trajectory, and then give it loft, extra depth, or interpolate its width as necessary. The result is a spline editor that can generate nice shapes for things like racetracks, rivers, and roads.

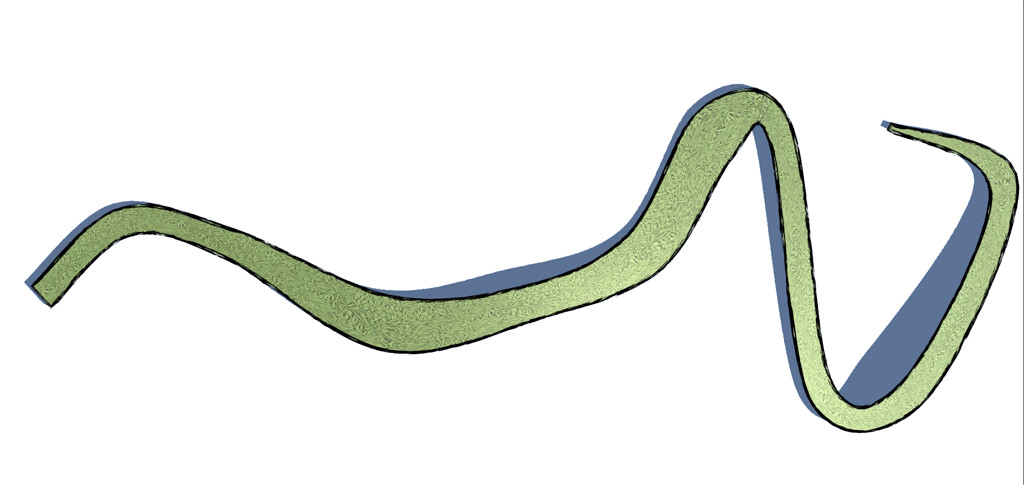
… and then of course automatically outline those objects.


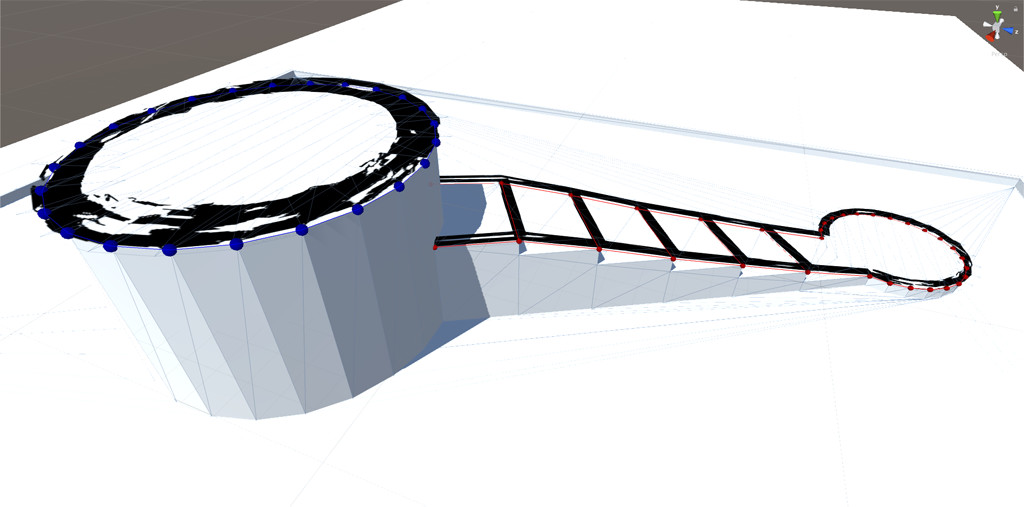
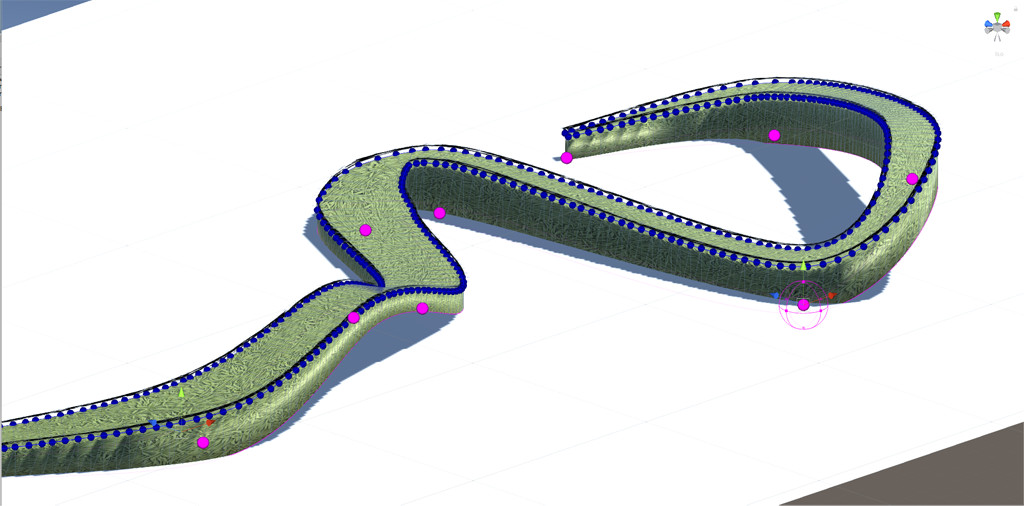
This Unity editor extension was made to be as easy to use as possible, so that when I was creating content by laying out a map, I could just choose the vertices of a mesh where I wanted the outline to path, decide on a material, the material’s scale, and whether I wanted the outline to close or not, and then just generate it.
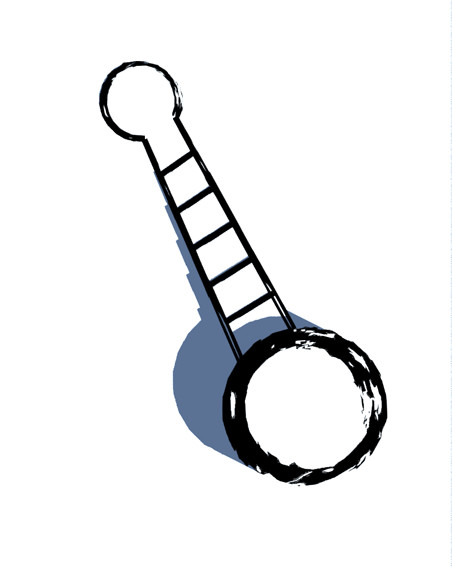
This way, not all edges of a mesh need to be outlined, as you can see here, where a complex shape has been overlaid with meshes in a way that looks from above like ink strokes. I used the tool to widen the circular stroke in this image to emphasize the stroke effect).